「関数」と「変数」の使い方を、JavaScriptで知る
前回の記事†では、プログラミング未経験者を対象に、JavaScriptをとりあえず動かしてみるためのコードをご紹介しました。
プログラミングの学習を進めるにあたっては、「関数」と「変数」の使い方を知る必要があります。
この記事では、「関数」と「変数」の使い方の一例をサンプルコードで説明します。
以下にサンプルコードを示します。
[サンプルコード]<html>
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style>
html {
font-family: "MS Gothic", sans-serif;
font-size: 1.05em;
}
body {
overflow-x: scroll;
max-width: 850px;
margin: 40px;
}
#editor_form {
padding: 10px;
line-height: 1.5;
height: 10em;
}
</style>
<script>
/* JavaScriptここから */
function button_exe() {
/* exeボタンを押すと、この関数が呼び出される */
abcdefg(); /* 別の関数を呼び出す。 */
}
function abcdefg() {
let a = 'My name is';
let b = 'Sasaki.';
let result = a + ' ' + b;
/* テキストエリアに結果を表示する。 */
let area = document.getElementById('editor_form');
area.value = result;
}
/* JavaScriptここまで */
</script>
</head>
<body>
<textarea id="editor_form" cols="30">cols="30"のテキストエリアです。</textarea><br>
<button onclick="button_exe();">exe</button>
</body>
</html>
コードを実行する方法は、前回の記事と同じです。
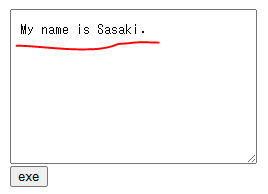
このコードを実行すると、以下のように表示されます。

[ 画像1. 実行結果 ]
コード説明:
- 「exe」ボタンを押すと、まず関数button_exeが実行されます。
- 次に、関数button_exeの中で、関数abcdefgが呼び出されます。
- 関数abcdefgの中には、変数a、変数b、変数resultが定義されています。
- 変数resultは、変数aと変数bを連結したものです。
- 最後に、テキストエリアに変数resultの値を表示します。
変数aには「My name is」、変数bには「Sasaki.」という文字列が格納されています。
変数resultには、変数aと変数bを連結した文字列が格納されています。変数aと変数bの間には、空白文字(' ')を入れています。
関数について:サンプルコードでは、「exe」ボタンを押すと関数button_exeが呼び出されます。これは、以下のように記述しているからです。
すなわち、「exe」ボタンを押せば関数が実行されるように、このサンプルコードは書かれているのです。
「関数」とは、「機能」と理解すると わかりやすいかもしれません。関数を呼び出すと、関数の中に書かれた処理が、自動的に実行されます。
変数について:変数は、ある値を格納するための「箱」のようなものです。
#サンプルコードでは、コードは文字列を変数に格納し、そのうえでテキストエリアに表示しています。結果として、テキストエリアには、変数に格納された値が表示されます。
関数と変数の名前について:関数と変数には、自分で名前を付けます。したがって、わかりやすい名前を付けることが、プログラミングにおいて重要です。(つまり、ネーミング・センスが重要となります。)名前は基本的に自由に付けることができますが、予約語は使えない、先頭の文字に数字は使えないなどの制限があります。
まとめ:サンプルコードを使って、関数と変数の使い方について、簡単に説明しました。
ただ、これだけではまだ使い方を理解できないと思います。実際に自分で動かしてみて少しずつ慣れていくことが、使い方を理解し習得する、着実な方法だと思います。