JavaScriptをイメージするための基本サンプルコード【プログラミング入門】
※この記事はプログラミング未経験者向けです。
「プログラミングに興味はあるけれど、難しそうだから始める気にならない」という人は、案外 多いのではないかと思います。実のところ、プログラミングを始めてみたいプログラミング未経験者にとっての最初の障壁のひとつは、実行環境の構築です。
プログラミングを学ぶ効果的な方法は、実際に自分でコードを書いて動かしてみることです。しかし、未経験者にとっては、実行環境の構築がネックとなります。
JavaScriptは、パソコンのメモ帳とブラウザがあれば実行できます。初めから入っているソフトで実行できるので、自分で特別なアプリを用意することなく、プログラミングを始めることができるのです。そのため、JavaScriptは「プログラミング未経験者がプログラミングの基本を学ぶための言語」に適していると、私は思います。
この記事では、プログラミング未経験者がJavaScriptをイメージできるような、簡単なサンプルコードを示します。
[サンプルコード]<html>
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style>
html {
font-family: "MS Gothic", sans-serif;
font-size: 1.05em;
}
body {
overflow-x: scroll;
max-width: 850px;
margin: 40px;
}
#editor_form {
padding: 10px;
line-height: 1.5;
height: 10em;
}
</style>
<script>
function button_exe() {
let area = document.getElementById('editor_form');
area.value = 'hello';
}
</script>
</head>
<body>
<textarea id="editor_form" cols="30">cols="30"のテキストエリアです。</textarea><br>
<button onclick="button_exe();">exe</button>
</body>
</html>
サンプルコードを実行する手順を以下に示します。
- メモ帳を新規作成して、「test.html」という名前で保存する。
- test.html をメモ帳で開く。
- サンプルコードをコピーして、test.htmlにペースト(貼り付け)する。
- test.html をブラウザで開く。
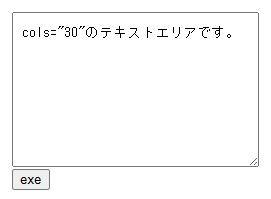
ブラウザには下図のように表示されます。

[ 画像1. ブラウザを開いたとき ]
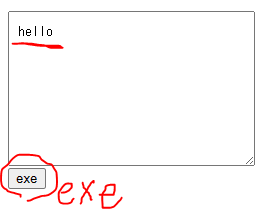
ここで、「exe」ボタンをクリックすると、テキストエリアに「hello」と表示されます。

[ 画像2. 「exe」ボタンを押したとき ]
説明:
#サンプルコードはHTMLとJavaScript(、さらにはCSS)から構成されています。
<script>と</script>というタグで囲まれた部分(ハイライトされた部分)が、JavaScriptのコードです。
#画像2のボタンをクリックすると、button_exeという関数が実行されて、テキストエリアに「Hello」と表示されます。
なぜ HTML の中に JavaScript のコードを書いたのかというと、Webブラウザを使うと JavaScript の動作結果が分かりやすいからです。たとえば#画像2のように、HTML を使えば、JavaScript の出力をWebブラウザで見ることができます。
おすすめ:#サンプルコード の関数 button_exe の中を好きなように書き変えて、出力がどのように変わるのか、試してみてください。
「hello」を「goodbye」に変えてみる。
JavaScriptをイメージするための簡単なサンプルコードを示しました。
プログラミングに限ったことではありませんが、始めから難しいことをやろうとすると、往々にして挫折してしまいます。そのため、まずは簡単なことから始めるのがいいと思います。
この記事のサンプルコードは単純ではありますが、未経験者にとっては簡単ではないと思います。未経験者にとっては、まず専門用語が難しいのではないでしょうか。専門用語も、完全に理解してから始めるのではなく、やりながら覚えていくのが、効率的だと思います。
千里の道も一歩から
まずはどんな簡単なコードでも、自分が書いたコードでなくてもいいので、とりあえず自分で動かしてみることが大事だと思います。