JavaScriptで業務効率化
公開日:

2024-07-06
仕事でExcelを使う人であれば、Excelを使って、業務効率化のツールを作ることがあるかもしれません。
Excelが選ばれるのは、Excelが一般的によく使われるからだと思われます。しかし、実は、HTMLとJavaScriptを使って、ツールを作ることも可能です。
この記事では、簡単な例を利用して、HTMLとJavaScriptの使用例をご紹介します。
• 例:定型メールの本文を作る
以下のような、定型メールの本文があるとします。
○○様
こんにちは、伊田よしのりです。
暑い日が続いていますが、いかがお過ごしでしょうか。
さて、…
こんにちは、伊田よしのりです。
暑い日が続いていますが、いかがお過ごしでしょうか。
さて、…
このメール本文の「○○様」の部分だけを、書き変えたいとします。サンプルコードを以下に示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定型メール作成サンプル</title>
<style>
</style>
<script>
function button_jikkou() {
let text = `
[name] 様
こんにちは、伊田よしのりです。
暑い日が続いていますが、いかがお過ごしでしょうか。
さて、…
`;
const addressArea = document.getElementById('address_form');
const name = addressArea.value;
if (name.trim() == '') {
alert('エラー:宛先が記入されていません。');
return;
}
text = text.replace('[name]', name);
const outputArea = document.getElementById('output_form');
outputArea.value = text;
}
</script>
</head>
<body>
宛先:<br>
<input type="text" id="address_form" size="20"><br><br>
<textarea id="output_form" cols="40" rows="8"></textarea><br><br>
<button onclick="button_jikkou();">作成</button><br><br>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>定型メール作成サンプル</title>
<style>
</style>
<script>
function button_jikkou() {
let text = `
[name] 様
こんにちは、伊田よしのりです。
暑い日が続いていますが、いかがお過ごしでしょうか。
さて、…
`;
const addressArea = document.getElementById('address_form');
const name = addressArea.value;
if (name.trim() == '') {
alert('エラー:宛先が記入されていません。');
return;
}
text = text.replace('[name]', name);
const outputArea = document.getElementById('output_form');
outputArea.value = text;
}
</script>
</head>
<body>
宛先:<br>
<input type="text" id="address_form" size="20"><br><br>
<textarea id="output_form" cols="40" rows="8"></textarea><br><br>
<button onclick="button_jikkou();">作成</button><br><br>
</body>
</html>
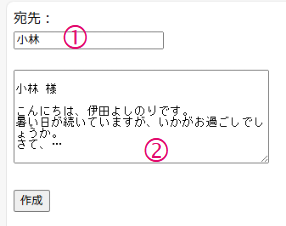
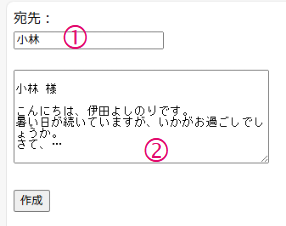
このコードをWebブラウザで開き、あて先欄(①)に相手の名前を入れて、[作成]ボタンを押すと、メールの本文が表示されます(②)。

[ 画像1. 画面 ]
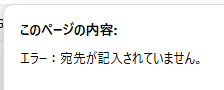
あて先欄(①)が空欄のとき、下図のように、エラーメッセージが表示されます。

[ 画像2. エラーメッセージ ]
• まとめ
「定型メールの本文を作る」という簡単な例を利用して、メール本文を作成する簡単なコードを書きました。
JavaScriptとHTMLについてある程度の知識があれば、サンプルコードを自分用にカスタマイズして、実務で使うことができる、自分用のツールを作ることができると思います。そのため、Excel以外のソフトで業務改善ツールを作ってみたい人には、JavaScriptとHTMLをお勧めします。