

Google アナリティクスの設定のメモです。
まず、アナリティクスにログインしました。
グーグルアカウントで、アナリティクスにログインできました。
(Gmailのアカウントがあればログインできるようです。)
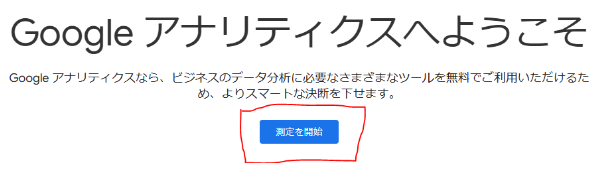
「測定を開始」をクリックしました。

「アカウント名」に、適当な(自分で識別できる)アカウント名を入力しました。

その他の項目は特に変更せず、「次へ」をクリックしました。

「プロパティ名」に好きな名前を入力しました。(メモ:あとで自分で分からなくならないように、識別できる名前にすること。) タイムゾーンと通貨は、日本を選択しました。

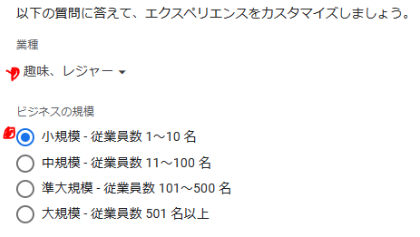
「ビジネスの概要」では、質問に答えました。

「業種」は、趣味・レジャーとしました。雑記ブログに一番当てはまりそうな項目だったからです。「ビジネスの規模」は、個人で運営するホームページなので、「1~10名」を選択しました。

「利用目的」の項目には、以下のように答えました。

利用規約に合意して、Googleアナリティクスが使えるようになりました。
画面左下の歯車のマークをクリックしました。

ここで、インターネットの情報では「トラッキング情報」という項目があると書かれていましたが、僕が見ていた画面では見当たらなくて少し困りました。「アナリティクス トラッキング情報 ない」でGoogle検索すると、いろいろ情報が見つかりましたので、それらを参考にプロパティを作り直しました。以降の手順は、プロパティの作り直しです。
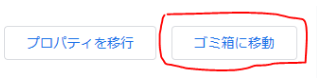
上述の、作成したプロパティは、削除することにした。
「プロパティ設定」の「ゴミ箱に移動」をクリックし、削除した。

「プロパティを作成」をクリックした。

必要な入力項目を入力し、プロパティを作成した。
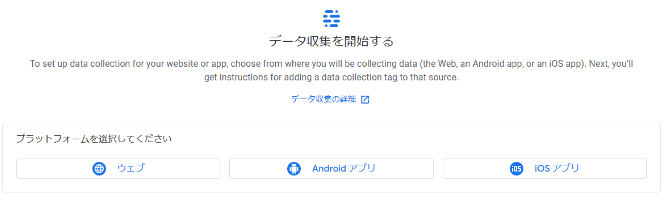
すると、以下の画面が表示された。

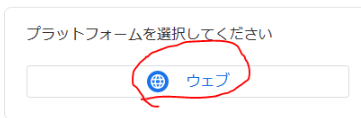
この中から[ウェブ]を選択した。

「ウェブサイトのURL」と「ストリーム名」を入力し、「ストリームを作成」をクリックした。

管理画面で「データストリーム」を選択した。

「Googleタグ」の「タブの実装手順を表示する」を選択した。

「手動でインストールする」を選択した。(僕はHTMLに手動で組み込むので、この項目を選択した。)

下図のように、Googleタグのコードが表示された。
このコードをHTMLの中に書けば、PV数などを取得できることになる。

ホームページのPV数などを知ることできるようにするために、Googleアナリティクスで以下のことを行いました。
・アカウントを作成した。
・プロパティを作成した。
・Googleタグのコードを取得した。
これにより、ホームページのPV数などを測ることができるようになりました。
この記事は2022年の12月に書いた原稿を、2023年の12月に修正・公開したものです。したがって、原稿を書いてからおよそ1年間が経過したことになります。この1年間で、当ブログは記事数が増え、だいぶブログらしい形になってきました。しかし、まだPV(ページ・ビュー)は少なくて、当初の目的の1つである収益化は達成できていません。それでも、ブログを書くという創作活動は、創造的で面白い作業だと思います。