メモ:関連記事リンクの強化について【内部リンク】
このブログは、私(Ida Yoshinori)が個人で運営するホームページです。現在、一般的な個人ブログは WordPress等の CMS を使用するのが主流だと思われますが、このブログは現在、WordPress等の CMS を使用していません。ローカルで作成した HTML を手作業でサーバーにアップロードするという方法で、このブログを構築しています。このブログの主な構成要素は HTML と JavaScript と CSS です。
CMS を使わないメリット:
CMS を使用する場合、他のホームページと似たようなデザインになってしまうと思います。デザインが同じであれば内容(コンテンツ)で勝負するしかありません。CMS を使用せずに自分で HTMLファイルを作れば、デザインは自由にカスタマイズできますので、他サイトとデザインで差別化を図ることができます。つまり、デザインの差別化の観点からメリットがあります。
CMSを使わないデメリット:
CMS には便利機能が一通り揃っていますので、Webページについての知識がなくても、CMSを使えばブログにいろんな機能を持たせることができます。一方、CMSを使わない場合、CMS と同じようなことを実現したい時には、自分で作らないといけません。また、CMSなら簡単に実現できても、自作では難しい機能もあります。例えば、このブログにはコメント機能がありませんが、その主たる理由は私がコメント欄を作ることができないからです。
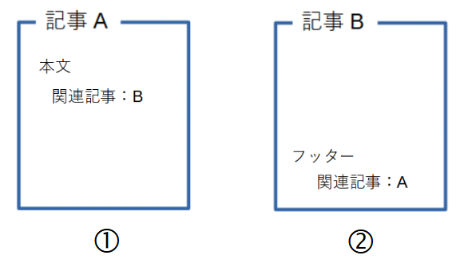
CMS を使用していない当ブログですが、最近、「フッター部分に関連記事のリンクを表示する」という機能を導入しました。以下のようなイメージです。

[ 画像1. 関連記事項目のイメージ ]
例えば、A という記事の本文の中に、B という記事へのリンクが、関連記事として記載されているとします(①)。このとき、記事B のフッター部分に、「関連記事」として、記事A へのリンクを表示します(②)。この②の表示が、「フッター部分の関連記事」です。いままでは、フッター部分に関連記事は表示されませんでしたが、この度、表示されるようにしました。今までは、Bから見て、「自分はAから参照されている」ということが分かりませんでしたが、フッター部分に表示することで、分かるようになりました。これが、ここで言うところの、「関連記事リンクの強化」となります。この構想はだいぶ前からありましたが、なかなか実現できていませんでした。最近ようやく形になりました。主な狙いは、サイト内におけるユーザーの移動を活発化することです。