簡易的ないいねボタンを設置した話

昨日は祝日(建国記念の日)のため、仕事は休みでした。私はブログに、簡易的な「いいねボタン」を設置しました。
• 経緯
このブログは私が個人で運営しているサイトです。WordPress は使用しておらず、ローカルで作成したHTMLファイルを手動でサーバーにアップロードするという方法で、記事を投稿しています。いわゆる、静的サイトです。
• いいねボタンが欲しくなった
今まで、このブログには「いいね」の機能はありませんでした。私がWordPressを使用しない理由の一つは、使わない機能でサーバーのストレージ容量を消費するのを避けたいからでした。ブログ開設当時は、別にいいね機能は要らないと思っていましたが、サイトを作っていく中で、やはり「いいねボタン」が欲しくなりました。
理由
ブログを開設した当初は、「記事数が増えれば閲覧数も自動的に伸びて行って、月に数百円ほどの収益は簡単に達成できるだろう」と考えていました。しかし、そんなに甘くないことが、しばらく記事を書いてみて、分かってきました。このブログには無くて、他のブログにはある機能の一つが、「いいねボタン」です。いいねボタンがあることで、ユーザーがサイトに対して働きかけることが可能になります。つまり、いいねボタンがあることで、インタラクティブなアクションが生まれます。たとえば、もし、X(旧Twitter)にいいね機能がなかったら、多分、Xの面白さは半減してしまうでしょう。そこで私のサイトにも、いいね機能が欲しくなりました。
• いいねボタンの基本機能
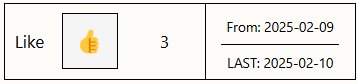
下図のようなボタンを、記事の下部に設置しました。

[ 画像1. いいねボタン ]
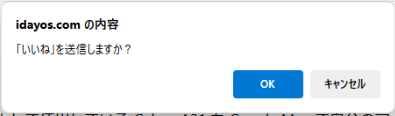
「👍」をクリックすると、以下のように確認メッセージが表示され、「OK」をクリックすると、いいねが実行されるようになっています。

[ 画像2. 確認画面 ]
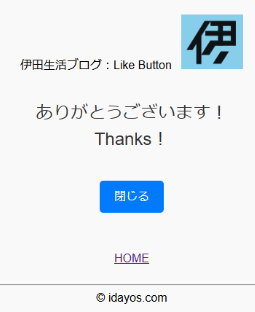
いいねが実行されると、別タブで下図のようなページが開くようになっています。

[ 画像3. いいね実行後 ]
「👍」の右の数字は、いいね数です。その右側の日付文字列の、「From」は最初にいいねをされた日付、「Last」は、最後にいいねされた日付です。(上記の例では、いいね数は3です。)
仕様:いいね数はそのまま
現在のいいねボタンは、いいねボタン(👍)を押しても、画面上のいいね数はそのままで更新されませんが、これは現在のいいねボタンの仕様です。いいねボタンは、サーバー上のカウンターをカウントアップしますが、そのカウントアップは、画面には反映されないような作りになっています。
少し具体的に説明すると、いいね数はJSONファイルに記録されています。いいねが実行されると、PHPのスクリプトは、JSONファイルの中のカウンターを1つカウントアップします。そして、JSONからのデータ読み出しは行わないようになっています。つまり、このいいねボタンにはリアルタイムでカウントを反映する仕組みはありません。そのため、いいねボタンを押しても、いいね数は、しばらくそのままです。
いいね数はいつ更新する?
いいね数は、私がサーバーからJSONファイルを手動でダウンロードして、表示用のデータを作成して、そのデータを再び手動でアップロードするという方法で、更新しようと思います。そのため、ボタンを押してからカウントアップするまで、かなり時間がかかるものと思われます。
いいね数を自動でリアルタイムで反映させることも技術的には可能ですが、「ファイルの書き込み中に読み込んだらどうなるか?」など、考慮しなければいけないことが多くなるので、今回はシンプルな作りとしました。今後、自動で更新するようにするかもしれません。
現状では、いいね数は手動更新のため、反映まで時間がかかります。
• まとめ
このサイトの記事に「いいねボタン」を設置します。小さなサイトなのでリアクションは少ないと思いますが、しばらく運営してみて、改善していきたいと思います。
いいねボタンの実装にはChatGPTを利用した
いいねボタンを実装するにあたって、PHPのコードは、ChatGPT(たまにCopilot)に書いてもらいました。ChatGPTが無ければ、ここまでモチベーションが続かなかったかもしれません。ChatGPTのおかげで、私はコーディングすることなく、いいね機能を実装することができました。