コメント付き箇条書きについて

コメント付きの箇条書きについて、考えてみます。
• 経緯
箇条書きは便利です。便利なので、私も箇条書きをよく使います。
一方で、箇条書きが不便だと思う場合もあります。それは、箇条書きのある項目(行)に、補足説明などのコメントを書きたい場合です。
たとえば、以下のような、箇条書きで書かれた自己紹介文を考えます。
•私の名前は***です。
•出身は北海道です。(アメリカに4年間住んでいた事があります。)
•趣味は読書とゲームです。
•好きな食べ物はカレーライスです。(ただし、激辛料理は苦手です。そのため、激辛カレーは食べられません。)
上記の箇条書きで、括弧で囲った文は、補足説明です。
上記の箇条書きで、「名前」と「趣味」の文には、補足説明がありません。
この箇条書きは、補足説明(コメント)を書いても書かなくても、どちらでもいい箇条書きです。このようなタイプの箇条書きにおいて、箇条書きの文とコメントとを区別するやり方について、括弧を用いない方法を考えます。
• 案:改行してインデントする
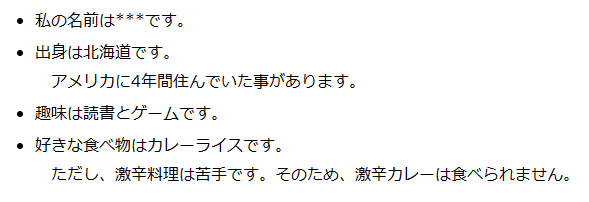
下記のように、コメント文の直前で改行し、インデントすれば、括弧を使わなくてもコメント文を区別することができます。
•私の名前は***です。
•出身は北海道です。
アメリカに4年間住んでいた事があります。
•趣味は読書とゲームです。
•好きな食べ物はカレーライスです。
ただし、激辛料理は苦手です。そのため、激辛カレーは食べられません。
上記のように書かれた箇条書きは、箇条書きと、それに対するコメント部分とを、区別できるでしょう。
• HTMLサンプル
コメントを付けても付けなくてもいい箇条書きの、サンプルコードを以下に示します。
<html>
<head>
<meta charset="UTF-8">
<style>
.list_comment {
display: block;
line-height: 0.5em;
}
.list_comment_blank {
display: block;
margin: 0.3em 0em 0.5em 1em;
}
</style>
</head>
<body>
<ul>
<li>私の名前は***です。<br>
<span class="list_comment"> </span>
</li>
<li>出身は北海道です。<br>
<span class="list_comment_blank">アメリカに4年間住んでいた事があります。</span>
</li>
<li>趣味は読書とゲームです。<br>
<span class="list_comment"> </span>
</li>
<li>好きな食べ物はカレーライスです。<br>
<span class="list_comment_blank">ただし、激辛料理は苦手です。そのため、激辛カレーは食べられません。</span>
</li>
</ul>
</body>
</html>
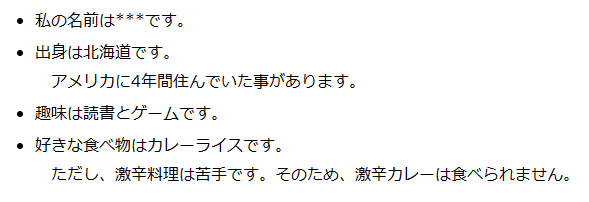
このコードをWebブラウザで表示すると、以下のように表示されます。

[ 画像1. Webブラウザでの表示 ]
コメント文の直前で改行され、さらに、インデントされています。そのため、コメント部分を区別することができます。
コード説明
- 通常の箇条書きと同じように、項目は <li>タグ で囲っています。
- 項目の末尾は <br>タグ で改行しています。
- コメント付きの項目は、<br>タグ の後にコメントを書いています。
- コメントなしの項目は、<br>タグ の後に空白文字( )を書いています。
• まとめ
「コメントを付けても付けなくてもいい箇条書き」の、HTMLでの書き方を考えました。
通常の箇条書きは、1つの項目を1行で書ききらないといけないので、コメントを付けたい場合には、コメントを括弧で囲うなどの工夫が必要となります。しかし、括弧で囲う方法は、1行が長くなって読みにくくなるという弱点があります。改行でコメントを区切れば、この弱点は解決できます。