ゴールデンウィーク中のブログ作成作業(2024年)
ゴールデンウィークには、実家にノートPCを持ち込みました。この記事はそのノートPCで書いています。
現在、午後の1時半です。外は穏やかに晴れています。
裏庭には、タンポポの花が咲いていました。

今日は5月5日の日曜日です。今日は「こどもの日」で、明日は月曜ですが振替休日となります。
僕は明日、アパートに帰ります。したがって、今日が実家でゆっくりできる最終日となります。
毎年言っていることですが、大型連休というのは、終わりが近づくと、あまり楽しくないものです。
10連休であれば、6日目あたりからすでに、連休明けのことを考えて気が滅入ったりします。
休みが始まる前は、あれをやろう、これをやろうと計画を立てますが、結局、計画を立てている時が一番楽しくて、実際の休みでは、「計画と実際」のギャップに苦しむことにもなるのです。
僕はこの大型連休で、このブログに関して、少なくとも以下のことをやりたいと考えていました。
- 英文記事のインデックスページを作る。
- 各記事に関連記事の項目を作る。
- 各記事に「前の記事」「次の記事」というリンクを作る。
しかし実際は、上記の1つもできていません。
ただ、何もやらなかったわけではなく、書き溜めていた原稿を記事にしたり、新しく原稿を書いたりはしました。
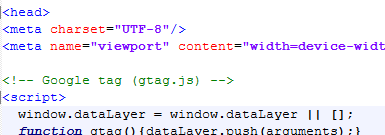
また、連休中に、記事のHTMLの構造を見直しました。今までは、下図のように、head の直後に metaタグ を書いていました。

上記の構造を改めて、head の直後には gtag のコードを貼り付けることにしました。これは、gtag の実装手順に、gtag のコードを <head>要素 の直後に貼り付けるように書かれていたためです。
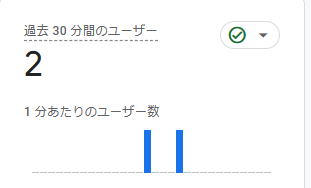
上述の変更をおこなったためかどうかは不明ですが、ここ3日間ほどで、アナリティクスで表示されるユーザー数が大幅にUPしました(下図)。

また、今までは「過去30分間のユーザー」はたいていゼロで、ごくまれに1でしたが、現在は頻繁に、2~3になります(下図)。

これらのことを考えると、今までは gtag のコードを張り付ける場所が不適切だったため、アナリティクスの「データの収集」の機能が正しく動作していなかったのではないか、という気もします。
このブログにおける昨日の1日あたりの推定収益額は、約4円です。
大型連休が始まる前までは、1日あたり約3円でした。
アナリティクス上のユーザー数は大幅に増えた一方、増収は約1円だけです。
もし単純にユーザー数が増えたのだとしたら、収益もそれなりに増えるはずです。しかし実際は、増収はごくわずかでした。やはり、今までは正しく表示できていなかっただけで、実際のユーザー数はもっと居た、とも考えられる気がします。
おわりに今回のゴールデンウィークは、当初の計画通りにはいきませんでしたが、ブログ関連ではそれなりに進展がありました。
外は晴れています。せっかくの休日なので、体を動かしたり、勉強したりして、建設的にリフレッシュしたいと思いました。