記事の本文を作成するための、自分用のテキストエディターについて
当ブログは、私が趣味で運営しているブログです。WordPress等は使用しておらず、サイトのディレクトリ構成などは自分で決めています。サイトを作り始めた当初はブログとは言えないような粗末なサイトでしたが、今では体裁も整って、ブログと呼べるレベルに達したと自分では思っています。当ブログはいわゆる「自作ブログ」となります。
自作ブログなので、文章を入力するためのテキストエディターも、特別なものは使用していません。たとえば、Notepad++や、LibreOfficeのWriter、Googleドキュメント 等を使用しています。
私が記事を書くとき、「文章をタグで囲う」という作業が必要になります。たとえば、文字を太字にしたい場合、文字を「<b>~</b>」というように、bタグで囲います。ブログサービスを利用してブログを書く場合、こういう作業は人がやる必要はありませんが、私はこういう作業を手作業でやっています。
手作業とはいっても、全てのタグを1つずつキーで入力するのは、大変です。そこで私は、HTMLとJavaScript で自分用のテキストエディター(ここではHTMLテキストエディターといいます。)を作って使用しています。HTMLテキストエディターでは、マウスで文字を選択した状態で、画面のボタンを押すと、選択した範囲がタグで囲まれるようになっています。たとえば、「太字」という文字をマウスで選択し[太字]ボタンを押すと、「<b>太字</b>」になるというイメージです。こうすると、Webブラウザでは、「太字」というように、文字が太くなって表示されます。私は、よく使うタグ(特に、pタグ)は、この方法で文字をタグで囲っています。
HTMLテキストエディターは、いちおう企業秘密として、ここでは公開しません。(私はネットに公開されていたJavaScriptのコードを利用しました。)
さて、私が現在使用しているHTMLテキストエディターに、機能を追加しようと考えています。その機能とは、ある文字列を別の文字列の中に埋め込むというものです。以下にそのイメージのサンプルコードを示します。
<html>
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style>
</style>
<script>
function button_jikkou() {
const textArea = document.getElementById('editor_form');
const orgTxt = textArea.value;
const afterExt = makeText(orgTxt);
const outputArea = document.getElementById('output_form');
outputArea.value = afterExt;
}
function makeText(txt) {
const base = `
\/*ここから *\/
[body]
\/*ここまで *\/
`;
let after = base.replace('[body]', txt);
return after.trim();
}
</script>
</head>
<body>
<textarea id="editor_form" cols="15">テキストエリア</textarea><br><br>
<button onclick="button_jikkou();">実行</button><br><br>
<textarea id="output_form" cols="15" rows="5"></textarea><br><br>
</body>
</html>
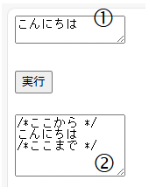
コードをブラウザで開き、[実行]ボタンを押すと、下図のように、①欄の文字が、②欄に、文字で囲まれた状態で、表示されます。

私は、記事を作成するために、HTMLで書いた自分用のテキストエディターを使っています。そのテキストエディターを使うことで、文字列をタグで囲う作業が、1文字ずつ入力する方法と比較して、かなり楽になっています。