スタードメインの無料サーバーにファイルをアップロードした (2022年12月)

先月、スタードメインで独自ドメインを取得しました。スタードメインで独自ドメインを契約した人は、「無料サーバー」を利用できます。僕はこの無料サーバーを利用します。今回は、サーバーへのファイルのアップロードと、常時SSL化をおこなってみました。
• デフォルトのページ
スターサーバーの利用手続きを済ませ、サーバーにファイルをアップロードできるようになりました。とりあえず自分のページにアクセスしたところ、以下のページが表示されました。

[ 画像1. デフォルトのページ ]
• ファイルのアップロード
手始めに、index.htmlを作成し、アップロードしてみました。
index.htmlの作成と編集
ローカルで空のテキストファイルを作成し、名前を”index.html”に変更しました。そして、作成したindex.htmlを開き、「こんにちは!Hello!」という文字列を入力しました。

[ 画像2. index.htmlの作成と編集 ]
index.htmlのアップロード
編集したindex.htmlを、スターサーバーのファイルマネージャーを利用して、アップロードしました。
文字化けしてしまった
アップロードの結果を確かめるために、ホームページにアクセスしてみました。すると、下図のように、文字化けしてしまいました。

[ 画像3. 文字化けしてしまった ]
index.htmlを作り直した
index.htmlの中身を以下のコードに書きなおしました。
[index.html]<html>
<head>
<meta charset="UTF-8"/>
こんにちは!<br>
Hello!
</head>
</html>
index.htmlを再アップロードした
index.htmlを再アップロードしました。すると、下図のように表示されました。

[ 画像4. 再アップロード後の表示 ]
文字化けせずに表示できたので、成功です。
• 常時SSL化
”https”にしたい
初期設定では、ホームページのアドレスは http://…… でした。httpではなく、httpsにしたいと思いました。
常時SSL化が必要
スタードメイン無料レンタルサーバーでホームページをhttpsにするには、常時SSL化の設定を行う必要があります。
• 常時SSL化のメモ
以降は、常時SSL化の手順のメモです。
独自SSLの設定
• スタードメインの管理画面から、メンバー管理ツールを開く
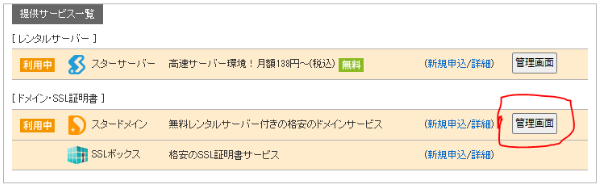
• 「スタードメイン」の右側の「管理画面」をクリックする。

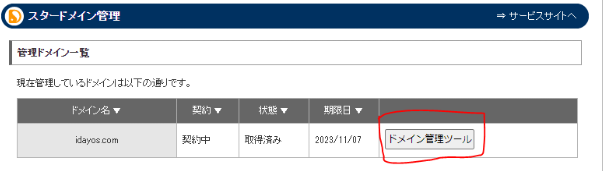
• 「ドメイン管理ツール」をクリックする。

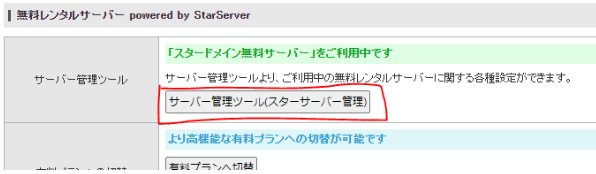
• 「サーバー管理ツール(スターサーバー管理)」をクリックする。

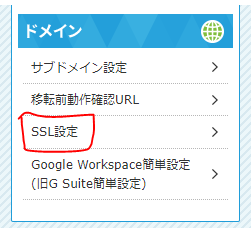
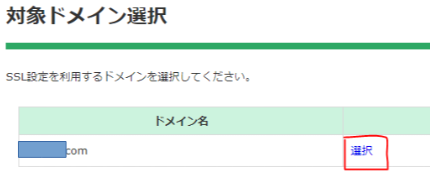
• 「SSL設定」を選択する。

• ドメイン名の右側の「選択」をクリックする。

以下のマニュアル*を見ながら設定しました。
.htaccessを設置した
スタードメイン無料レンタルサーバーを常時SSL化するには、.htaccessというファイルをサーバーに置く必要があるそうです。そこで、「.htaccess」という名前のファイルを作成して、サーバーのホームディレクトリに設置しました。
.htaccessは、以下のマニュアル*を参考にして作成しました。
結果
常時SSL化の設定をおこなった直後、ホームページにアクセスすると、次の画面が表示されました。夜も遅かったので、この日は寝ました。

次の日、ホームページにアクセスすると、「こんにちは!Hello!」という文言が、文字化けしないで表示されました。
また、アドレスもhttps://…….に変わっていました。常時SSL化が完了です。
• まとめ
自分のホームページの準備として、以下のことを行いました。
- index.htmlの設置
- 常時SSL化
ホームページの運用へ向けて、まだやることがたくさんあります。趣味でやっていることなので、気長に続けたいと思います。
(この記事は、2022年12月に執筆し、2024年1月に修正・公開したものです。)