PVを増やすために、トップページのデザインを変更した 【趣味のブログ】

当ブログの基本的な形が出来上がったのは、今年(2023年)の5月の初めです。それから少しずつ更新を続け、約2か月が経過しました。現在のPV(ページ・ビュー)は、1日あたり1~2回です。その1~2回は僕自身の閲覧によるものと思われるため、PVは実質0と考えてよさそうです。PVを増やすために、対策を試みることにしました。
• トップページのデザインを変更する
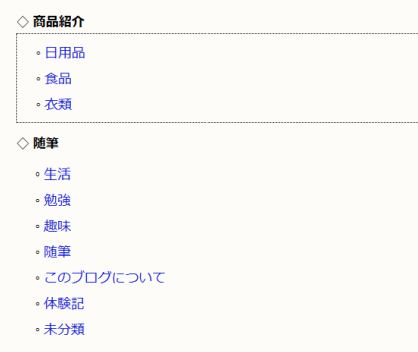
今までは、トップページ(index.html)は、以下の画像のような簡素な作りでした。
[今までのトップページ]
日用品、食品、衣類、...などと、言葉が並んでいます。これらの語を「ジャンル」と当ブログでは呼んでいます。僕は、自分の記事はこれらのいずれかのジャンルに該当するだろうという思惑で、これらのジャンルを設定したのでした。
#今までのトップページでは、ジャンルの文字列を ただ並べているだけです。これはこれで シンプルなので僕は気に入っていましたが、しかし訪問者の視点で考えたとき、疑問が湧きました。初めてこのページを訪れた訪問者が、これらのジャンル文字列をクリックしたい気分になるでしょうかと。
#今までのトップページでは、ジャンルの文字列をクリックすると、そのジャンルの記事の一覧にジャンプすることができます。しかし、初めてこのページを訪れた人が、たとえば「生活」という文字列をクリックしたい気分になるでしょうか。そんなことは、稀だと思われます。
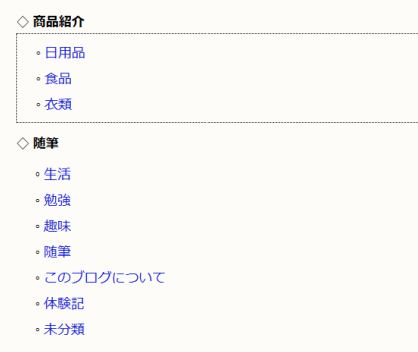
[変更後のトップページ]
そこで僕は、上の画像のように、トップページに記事の具体例を掲載することにしました。
初めてこのページを訪れた訪問者が興味を持つとすれば、それは「このブログにはどんな記事があるのか」ということであって、それを知らせる手段として有効なのは、記事の具体例だと僕は思います。だから僕は、トップページに、記事のURLを、サムネイルと一緒にハイパーリンクで載せてみたのでした。その効果は今のところ不明ですが、文字列だけよりは、画像があったほうが、訪問者の興味を惹けそうだという気がしています。
もっとも、すべての記事へのハイパーリンクをトップページに載せると、トップページが長くなりすぎてしまいます。また、画像は容量が大きいため、たくさんのサムネイルを1つのページに掲載すると、ページが重くなってしまいます。そのため、トップページに載せる記事を選ぶことが必要になりそうです。
• 一か月後の追記:
この記事を書いたのは2023年の7月です。それからおよそ1か月が経過しました。今は8月です。
トップページのデザインを改良したつもりでしたが、相変わらず1日あたりの訪問者は ほぼゼロ です。トップページのデザインを変更したからといって、それが直ちにPVにつながるわけではなさそうです。それでも、趣味なので気長に続けるつもりです。
トップページのデザインについては、#今までのトップページのような、テキストが主体の簡素なデザインに戻そうと今は思っています。トップページのデザインは今の僕のブログにはあまり関係なさそうだし、画像がごちゃごちゃ貼られたページよりは、画像が少ないシンプルなページに魅力を感じるからです。
• 三か月後の追記:
今までは記事の分類のことを「ジャンル」と呼んでいましたが、今後は「カテゴリー」と呼ぶことにします。そして、カテゴリー内のさらに細かい分類のことは「サブカテゴリ―」と呼ぶことにします。