ChatGPTにHTMLで記述したプロンプトを送ってみる
公開日:

2024-07-27
ChatGPTに代表される生成AIは、日常生活において、さまざまな場面で活用され、その活用の幅は今後さらに広がっていくことでしょう。そんな中、「生成AIに送るプロンプト(命令書)をどのように書くか」が、課題となっています。この記事では、ChatGPTへの命令書をHTMLで書くことを考えます。
• 狙い
HTMLで書く狙いは、「ChatGPTが理解しやすい形式で命令書を書くこと」です。HTMLで適切に書かれた文書は階層構造がしっかりしています。そのため、ChatGPTにとってHTMLで書かれた命令書は理解しやすいのではないかと思います。
• HTML命令書の基本フォーマット
HTMLで記述した命令書(HTML命令書)の基本フォーマットを以下に示します。
[基本フォーマット]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>命令書</title>
</head>
<body>
<h1>命令書</h1>
<p>
[ここに、ChatGPTにしてほしいことを書く。]
</p>
<h2>...</h2>
<p>
...
</p>
<h2>...</h2>
<p>
...
</p>
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>命令書</title>
</head>
<body>
<h1>命令書</h1>
<p>
[ここに、ChatGPTにしてほしいことを書く。]
</p>
<h2>...</h2>
<p>
...
</p>
<h2>...</h2>
<p>
...
</p>
</body>
</html>
基本フォーマットのtitle要素とh1要素には、「命令書」と記述します。これによって、「このHTML全体が1つの命令書である」ことを明確にすることを意図しています。
h2要素やp要素(箇条書きの場合はul要素)には、任意の内容を記述します。
• 命令書の例
HTML命令書の例を以下に示します。
[HTML命令書の例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>命令書</title>
<style>
body {
max-width: 500px;
}
</style>
</head>
<body>
<h1>命令書</h1>
<p>
あなたは、プロのWebライターです。以下の目的、対象者、テーマ、制約条件に基づいて、テキスト形式で簡潔に記事を書いてください。
</p>
<h2>目的</h2>
<p>
読者にとって興味深いトピックを提案し、QOLを高めるきっかけとなる有益な情報を提供する。
</p>
<h2>対象者</h2>
<p>
高校生から20代前半までの、北海道在住の消費者
</p>
<h2>テーマ</h2>
<p>
生成AIの時代において、QOL向上の観点から、人間が自分で文章を書くことの有意性について。
</p>
<h2>制約条件</h2>
<ul>
<li>文字数は400字以内。</li>
<li>テキスト形式で出力すること。</li>
<li>北海道に関連した具体例を最低でも1つ入れること。</li>
<li>読みやすさを重視し、簡潔で明確な表現を使うこと。</li>
</ul>
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>命令書</title>
<style>
body {
max-width: 500px;
}
</style>
</head>
<body>
<h1>命令書</h1>
<p>
あなたは、プロのWebライターです。以下の目的、対象者、テーマ、制約条件に基づいて、テキスト形式で簡潔に記事を書いてください。
</p>
<h2>目的</h2>
<p>
読者にとって興味深いトピックを提案し、QOLを高めるきっかけとなる有益な情報を提供する。
</p>
<h2>対象者</h2>
<p>
高校生から20代前半までの、北海道在住の消費者
</p>
<h2>テーマ</h2>
<p>
生成AIの時代において、QOL向上の観点から、人間が自分で文章を書くことの有意性について。
</p>
<h2>制約条件</h2>
<ul>
<li>文字数は400字以内。</li>
<li>テキスト形式で出力すること。</li>
<li>北海道に関連した具体例を最低でも1つ入れること。</li>
<li>読みやすさを重視し、簡潔で明確な表現を使うこと。</li>
</ul>
</body>
</html>
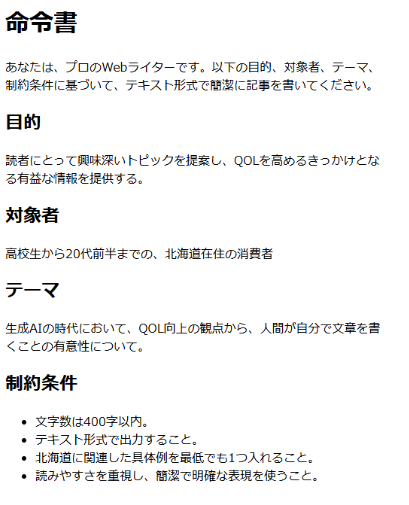
ブラウザでの表示
結果
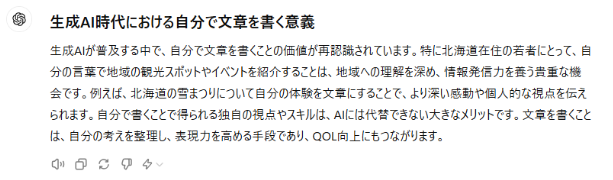
#HTML命令書の例を、ChatGPTに送ってみました。
ChatGPTは、下図のように出力しました。

[ 画像2. ChatGPTの出力 ]
HTMLで記述した命令書が、ChatGPTによって、問題なく理解されたようです。
• まとめ
HTMLで記述したプロンプト(命令書)が、ChatGPTによって問題なく理解されるらしいことが、わかりました。
HTMLで記述することで、プロンプトの階層構造がより明確になって、ChatGPTに意図が伝わりやすくなるのではないかと、思います。
ただし、HTMLで書くためには、文をタグで囲う必要があり、手間がかかるのが、課題です。