分解されたメールアドレスを組み立てて表示する【JavaScript】

私はこのホームページを管理していますが、訪問者(ユーザー : 閲覧者)からの問い合わせを受け付けるために、お問い合わせ用のメールアドレスを掲載しています。お問い合わせを受け付ける方法として、お問い合わせ用のメールアドレスを公開する方法があります。ただし、メールアドレスをそのまま掲載すると、インターネット上でそのメールアドレスが収集されて、迷惑メール(スパムメール)が送られてくる原因になりうるそうです。そこで、メールアドレスは最初は非表示にしておいて、リンクをクリックすることでメールアドレスがはじめて表示されるようにしてみます。これには JavaScript を利用します。
• 経緯
ブログにメールアドレスをそのまま掲載しておくと、スパムメールの対象にされてしまうリスクが高くなるようです。そのため、当ブログでも、メールアドレスをそのまま掲載する以外の方法を検討する必要があると思いました。
• プログラムにメールアドレスを読み取らせないための、一般的な対策
画像にする、または一部を別の記号に書き換えて掲載する
メールアドレスをそのまま載せておくと、そのまま読み取ることができるため、メールアドレスを収集するプログラムによって、収集されやすいかもしれません。
簡単に収集されないようにするために、メールアドレスの文字列を画像にすることが有効かもしれません。画像なら、テキストデータではないので、プログラムは簡単にメールアドレスを読み取ることができないからです。
または、アットマーク(@)を別の記号で書いておいて、ユーザーにそれをアットマークに読み替えてもらう方法もあります。以下に例を示します。
※「=」を「@」に読み替えてください。
専用のメールフォームを設ける
お問い合わせ用の、専用のメールフォームを設ける方法があります。この方法は、管理者はメールアドレスを公開する必要がありません。現在のWebページでよく見られる方法ですが、メールアドレスを掲載する方法に比べて仕組みが複雑なので、管理者にとってはページのメンテナンスが煩雑になるのが難点です。
• JavaScriptを使う方法
サンプルコード
ここでは、分解されたメールアドレスを組み立てて完成させ、表示する方法を考えます。プログラムは JavaScript を使用します。ここでは、説明のためのメールアドレスとして「sample@mail.idayos.com」という架空のメールアドレスを使用します。
[sample1.html]<html lang="ja">
<head>
<meta charset="UTF-8"/>
<script>
function OnLinkClick() {
let a = 'sample';
let b = '@';
let c = 'mail.';
let d = 'idayos.com';
let mailTo = a + b + c + d;
console.log(mailTo);
}
</script>
</head>
<body>
<p>お問い合わせは、以下のメールアドレス宛にお願いいたします。</p>
<a href="javascript:void(0);" onclick="OnLinkClick();">問い合わせ先を表示する</a>
</body>
</html>
#sample1.htmlをブラウザで開くと、以下のように表示されます。

[ 画像1. ブラウザの表示 ]
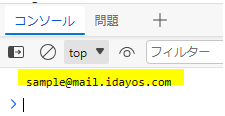
画面の「問い合わせ先を表示する。」をクリックすると、コンソールには以下のように表示されます。(メールアドレスは黄色マーカーでハイライトしました。)

[ 画像2. コンソールにメールアドレスが表示された. ]
サンプルコード解説
#sample1.htmlの OnLinkClick() の中には、メールアドレスの断片が変数として格納されています。let mailTo = a + b + c + d; という記述で変数を連結し、メールアドレスを1つの文字列に完成させています。完成したメールアドレスを、console.log() でコンソールに表示させています。
• サンプルコードの改良
#sample1.html は、コンソールにメールアドレスを表示しますが、ページの本文には表示しません。ユーザーが使うには、ページ本文に表示する必要があります。そこで、コードを改良します。次のコードは#sample1.html を改良したものです。
[sample2.html]<html lang="ja">
<head>
<meta charset="UTF-8"/>
<script>
function OnLinkClick() {
let a = 'sample';
let b = '@';
let c = 'mail.';
let d = 'idayos.com';
let mailTo = a + b + c + d;
console.log(mailTo);
let elem1 = document.getElementById('dispAddress');
let elem2 = document.getElementById('inqAddress');
elem1.style.display = 'none';
elem2.innerText = mailTo;
}
</script>
</head>
<body>
<p>お問い合わせは、以下のメールアドレス宛にお願いいたします。</p>
<a href="javascript:void(0);" onclick="OnLinkClick()"; id="dispAddress">お問い合わせ先を表示する。</a>
<p id="inqAddress"></p>
</body>
</html>
このコードの黄色くハイライトした部分は、#sample1.html に追記した部分となります。このコードでは、「お問い合わせ先を表示する。」をクリックすると、以下のように表示されます。

[ 画像3. 本文にメールアドレスが表示された. ]
#sample2.htmlは、リンクをクリックすると JavaScript が実行されるようになっています。このやり方は、以下のサイトを参考にしました。